Animating Characters with Button Actions in Cocos Creator


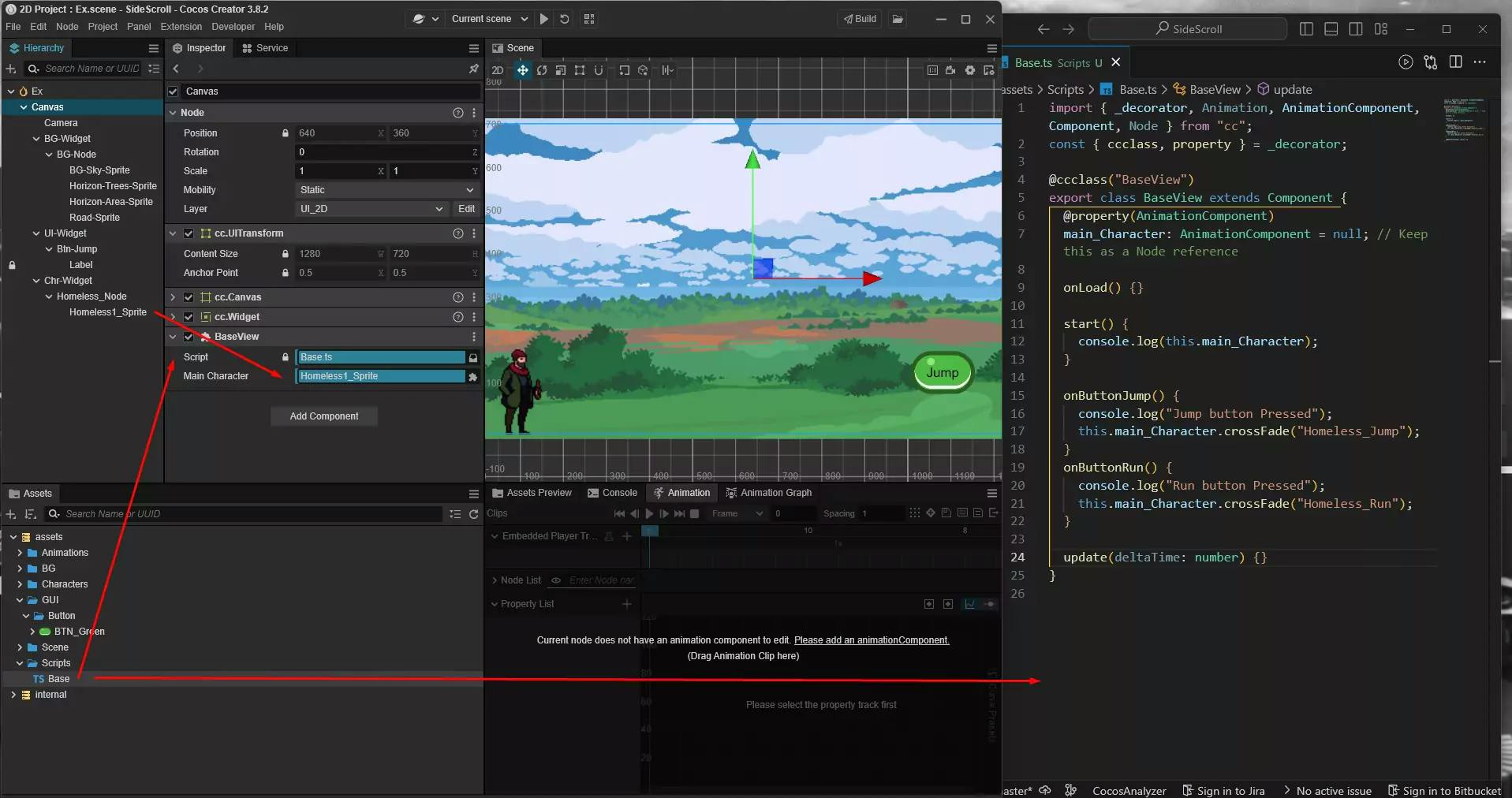
We have a simple scene. Let's examine our scene structure:

The Base.ts script file contains a variable named main_Character which type is of type @property(AnimationComponent), initialized as null
Later Homeless1_Sprite which is the character sprite, is referenced to the main_Character variable
The Base.ts file also contains several function
onButtonJump() {
console.log("Jump button Pressed");
this.main_Character.crossFade("Homeless_Jump");
}
onButtonRun() {
console.log("Run button Pressed");
this.main_Character.crossFade("Homeless_Run");
}
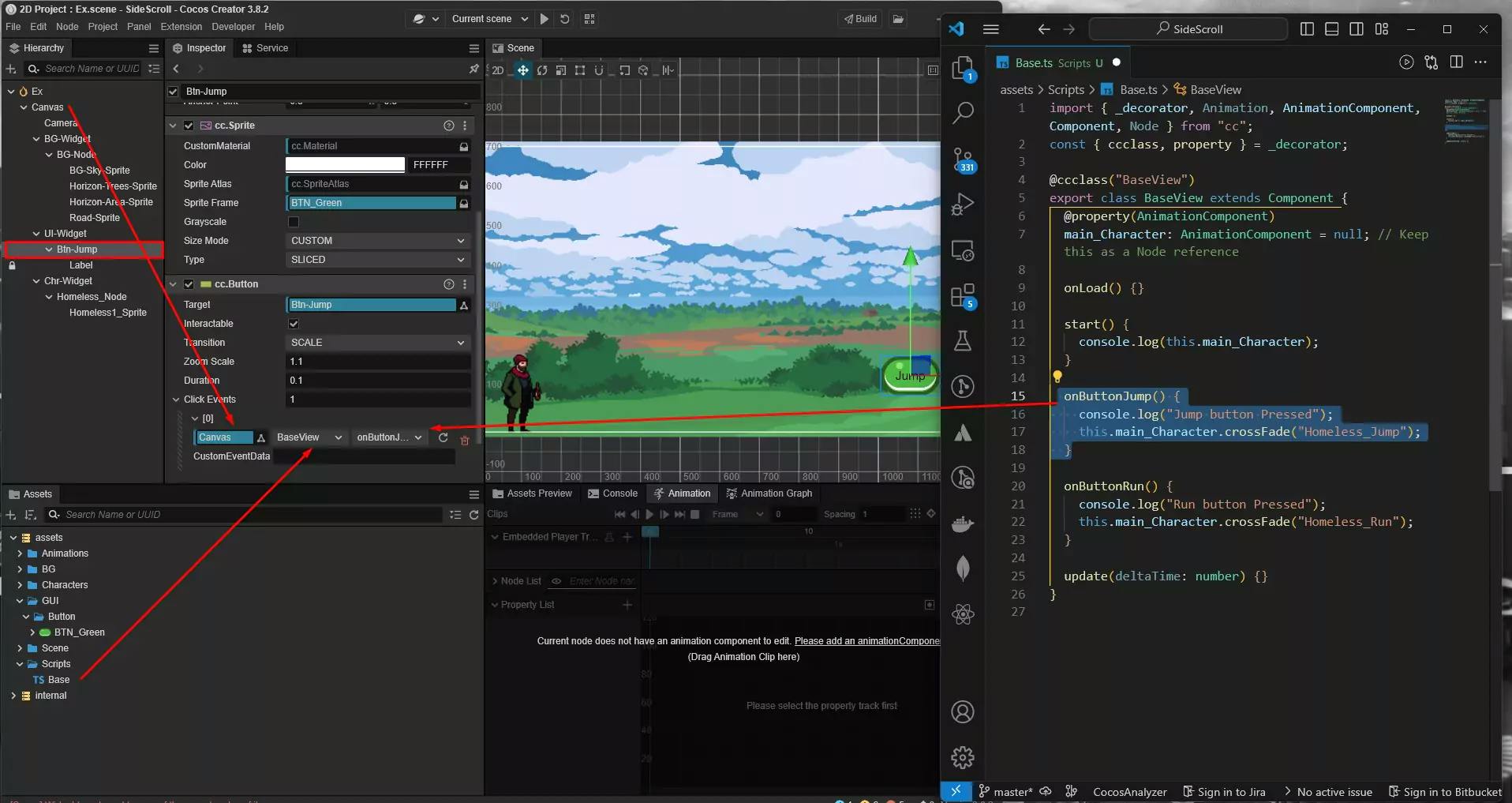
The Btn-Jump is a button component where I have added one Click Events
I have referenced the Canvas on the node input section, since Base.ts file is attached to the Canvas & finally select the onButtonJump function.
This setup allows us to use button actions to switch between character animations in our scene.