How many ways(Cookies, Local Storage & Session Storage) are there to store data in the browser


Often the development process required storing data in the browser. We need to implement this feature to give users the best possible user experience. The 3 ways to store data, which are...
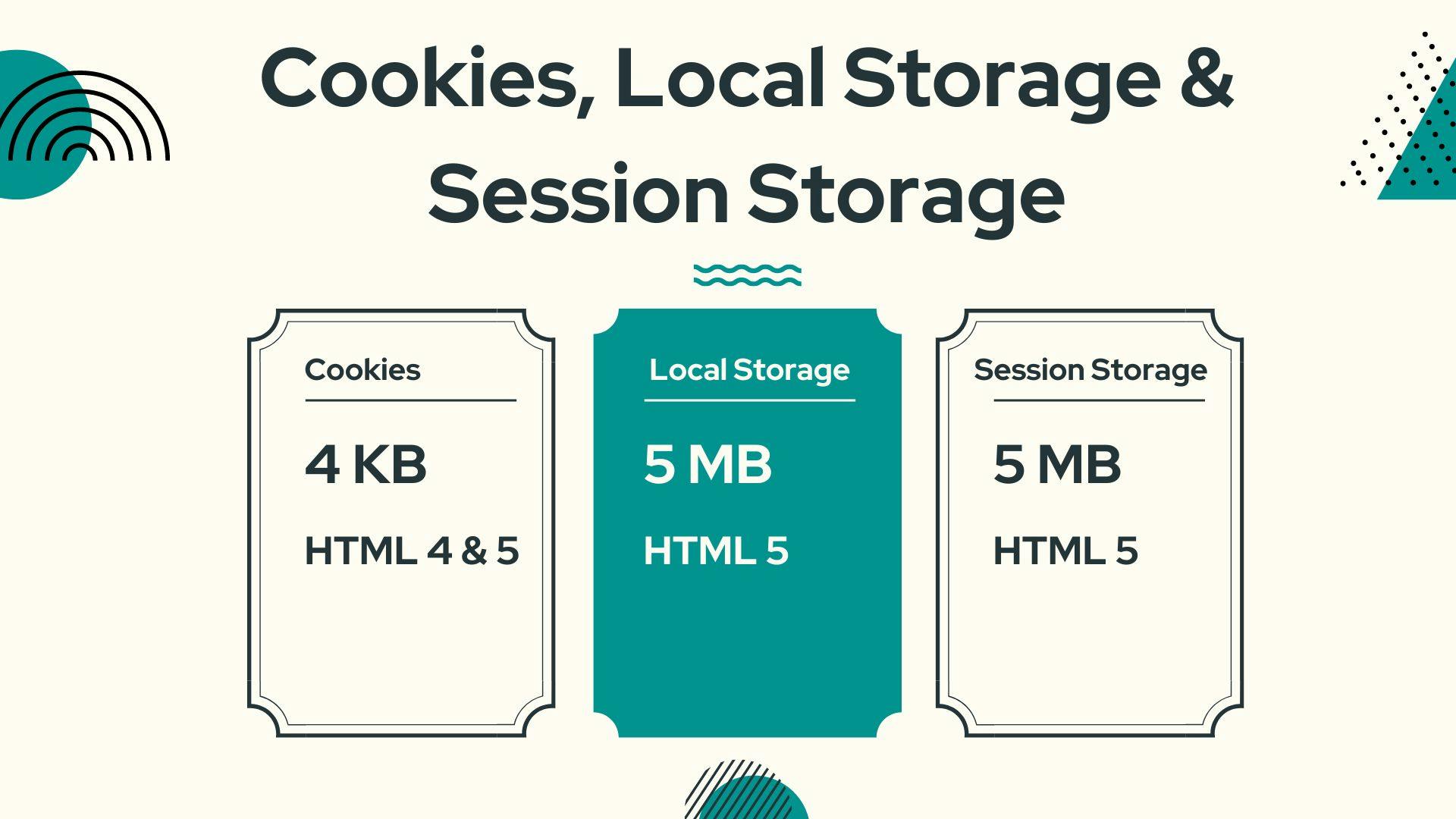
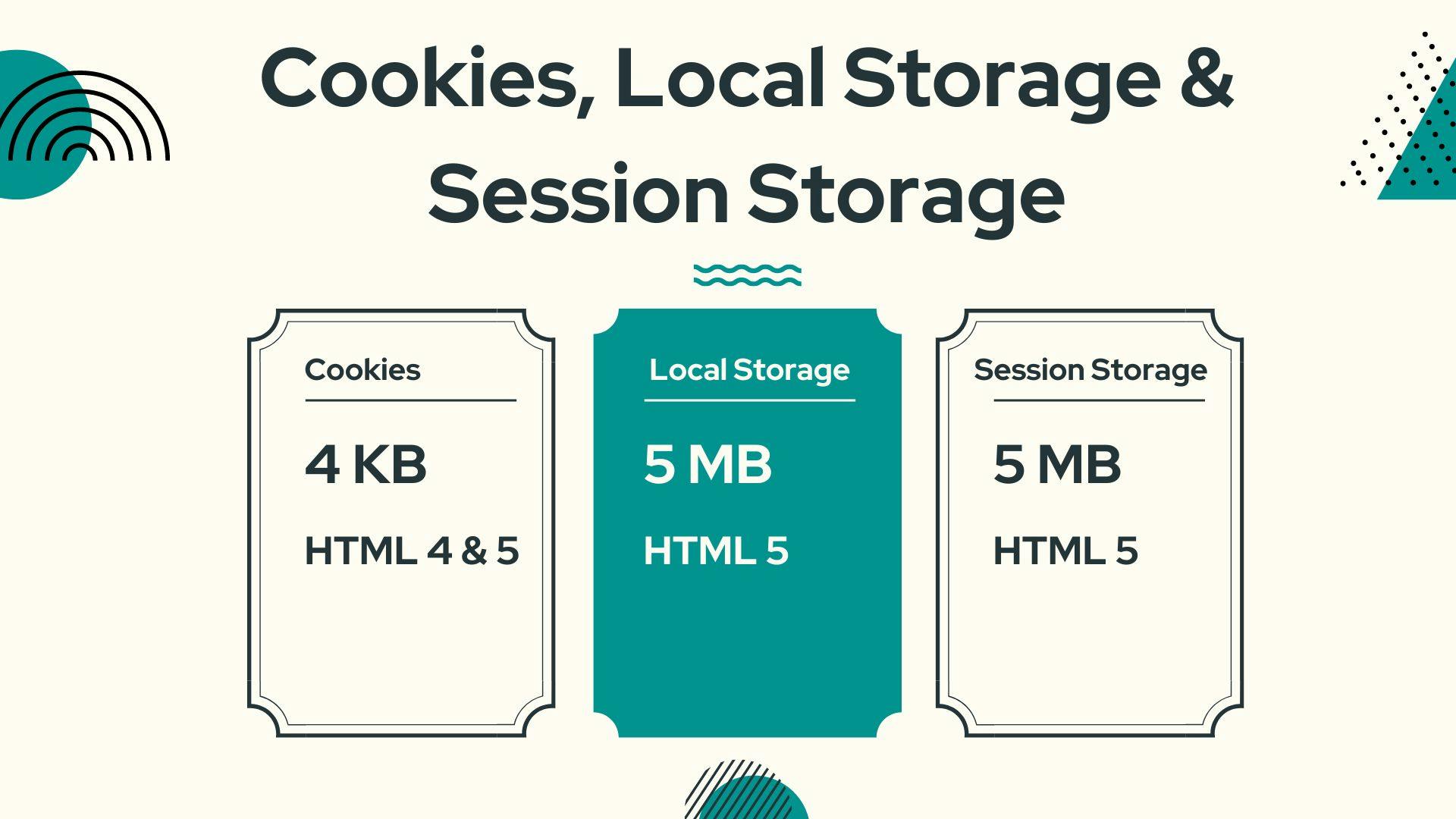
Cookies, Local Storage & Session Storage
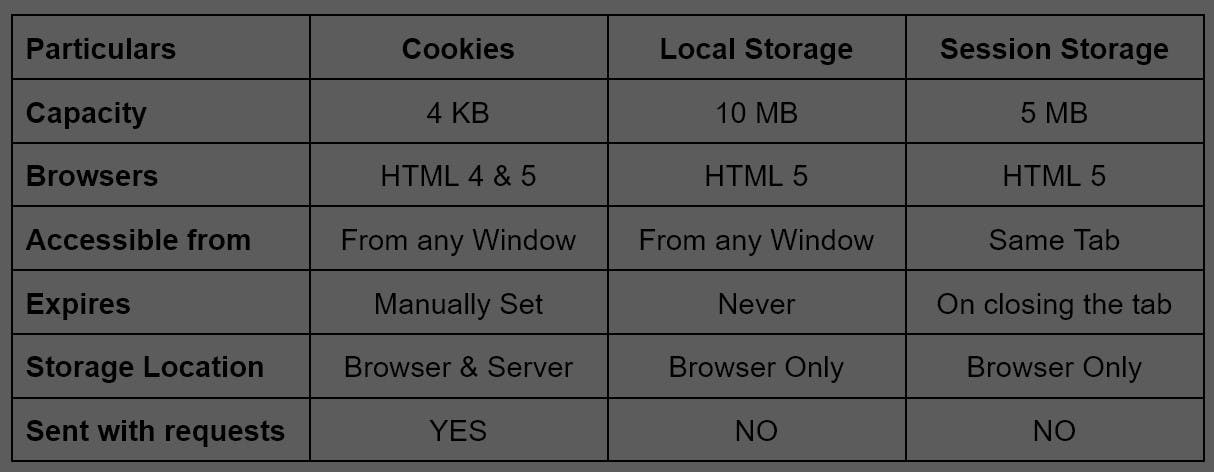
Let's have a look at these 3 at once

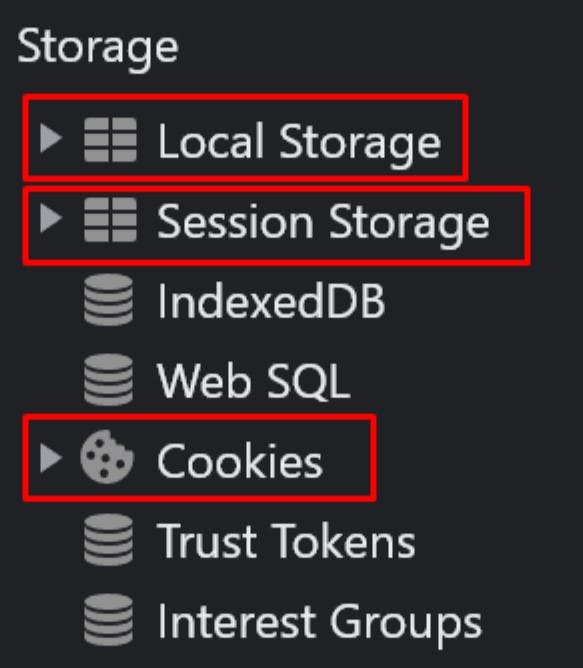
We can access Local storage, session storage and cookies from the
inspect element > Applicationof the chrome browser

Cookies are stored on the user's computer and have a limited lifespan, which can be set by the server.
Session storage and local storage are stored in the browser itself and are only deleted when the user clears their browser data or when the data expires.
Local storage is more permanent, as the data stored in local storage is not deleted when the browser is closed.
Cookies are limited to around 4KB of data per cookie. Session storage and local storage can store larger amounts of data, up to around** 5MB**.
Cookies are sent back to the server with each subsequent request, so the server can use the data stored in the cookie. Session storage and local storage are only accessible by the client-side JavaScript code on the website and are not sent back to the server with each request.
Cookies can be marked as "secure," which means they will only be sent over an encrypted connection (HTTPS). Session storage and local storage are only accessible from the website that created them and is not shared with other websites.
Cookies are commonly used to store data that the server needs to remember, like a user's login credentials or shopping cart contents. Session storage and local storage are more commonly used to store data that is only needed on the client side, like user preferences or settings. Local storage is useful for storing data that needs to be persisted across multiple sessions, like user preferences or settings.

Improve caching and performance in SvelteKit by importing images from src/lib instead of static. Learn why and how this approach works.

Learn how to use the GitHub REST API to read and display files like sitemap.xml in your SvelteKit application. A step-by-step guide for developers.