Seamlessly Integrating MongoDB with SvelteKit Using Prisma: A Comprehensive Guide





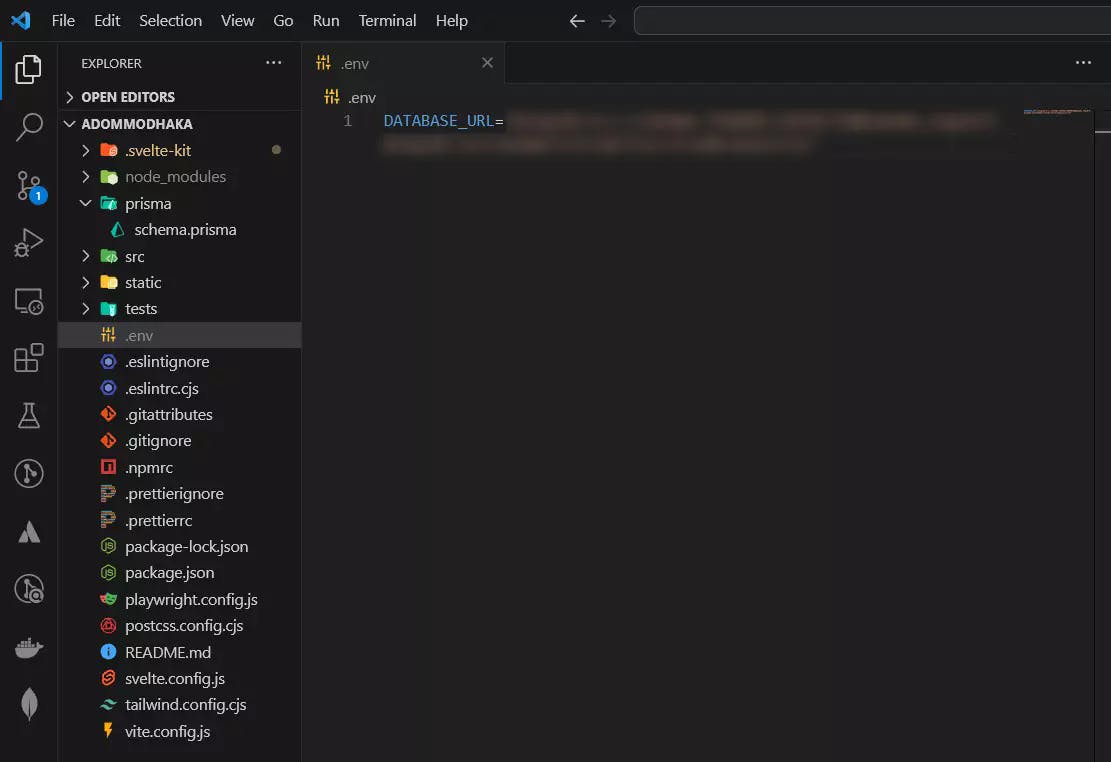
.env file in the root directory and paste the following code: Now paste the code
Now paste the codeDATABASE_URL =
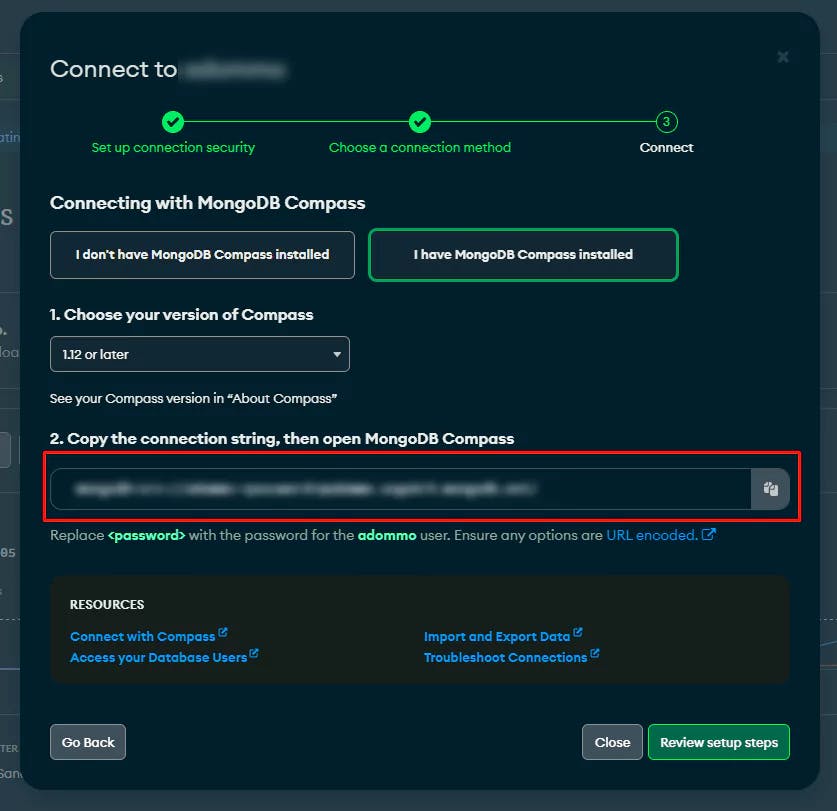
"mongodb+srv://momo:<password>@momo.xogao6r9.mongodb.net/momo?retryWrites=true&w=majority";npm install mongodbnpm i prisma -Dnpm i @prisma/clientsnpx prisma initprisma folder in the root directory along with a schema.prisma file. schema.prisma and add the following configuration:generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}for schema formatting Prisma - Visual Studio Marketplace
to directly interact with your database. MongoDB for VS Code - Visual Studio Marketplace
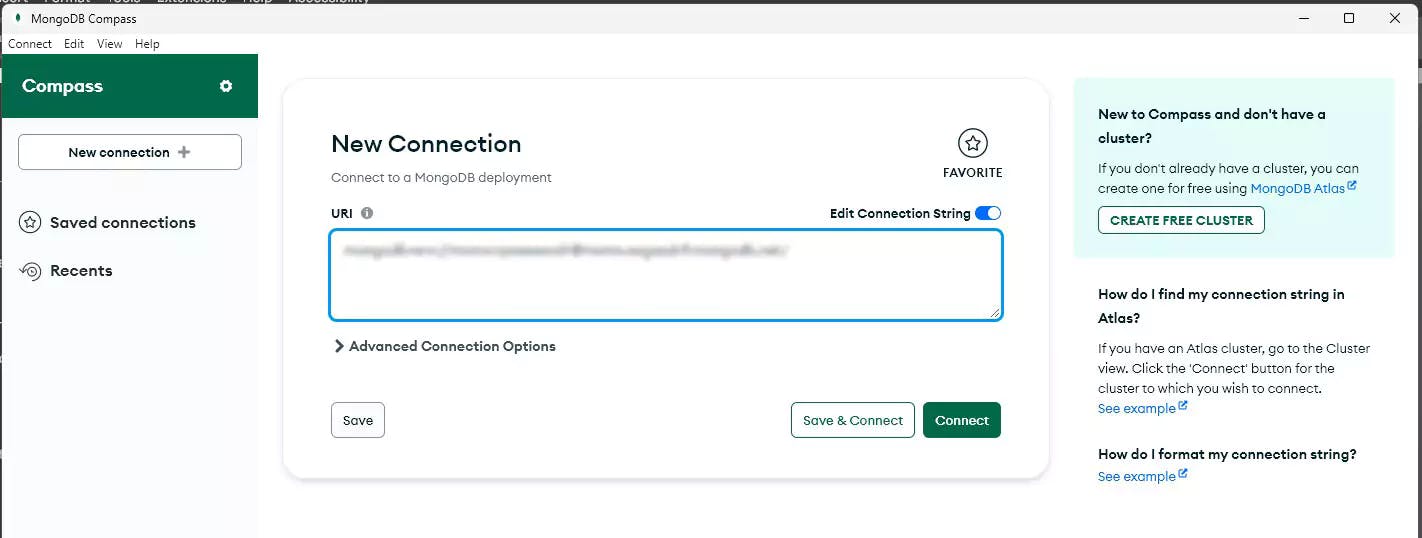
mongodb+srv://momo:<password>@momo.xogao6r9.mongodb.net/ You can now manage your MongoDB database without using the website.
You can now manage your MongoDB database without using the website. momo. schema.prisma to define your data model:model opinion {
id String @id @default(auto()) @map("_id") @db.ObjectId
type String
vote Int
}npx prisma generate+page.server.js, add the following code to interact with the database:import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
async function mainA() {
const creatingData = await prisma.opinion.create({
data: {
vote: 1117,
type: "kabooz",
},
});
console.log(creatingData);
}
mainA();
Improve caching and performance in SvelteKit by importing images from src/lib instead of static. Learn why and how this approach works.

Learn how to use the GitHub REST API to read and display files like sitemap.xml in your SvelteKit application. A step-by-step guide for developers.