Sveltekit add a static sitemap


A sitemap is a tool that helps search engines better understand the content of a website, especially when there is a lot of it.
Before I share how to generate a sveltekit static sitemap, Remember that there are better ways to generate a sitemap. This is a noob way just to get the job done.
This way of generating sitemap requires updating the sitemap file manually after a certain interval.
The Sveltekit website has detailed documentation to generate the sitemap.
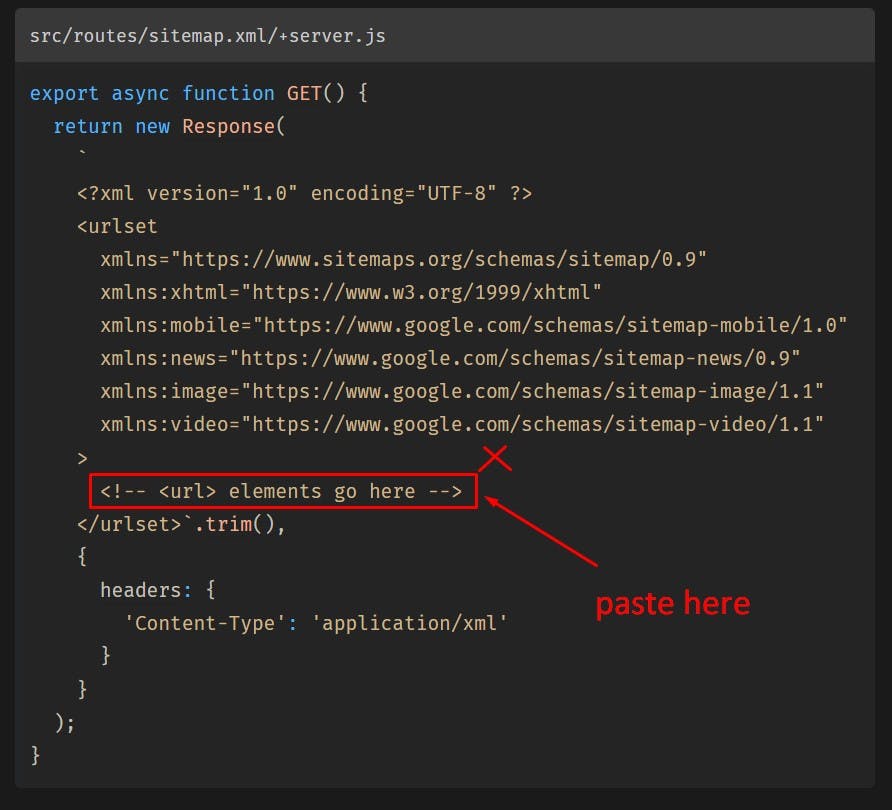
export async function GET()
{ return new Response(
`<?xml version="1.0" encoding="UTF-8" ?>
<urlset
xmlns="https://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="https://www.w3.org/1999/xhtml"
xmlns:mobile="https://www.google.com/schemas/sitemap-mobile/1.0"
xmlns:news="https://www.google.com/schemas/sitemap-news/0.9"
xmlns:image="https://www.google.com/schemas/sitemap-image/1.1"
xmlns:video="https://www.google.com/schemas/sitemap-video/1.1"
>
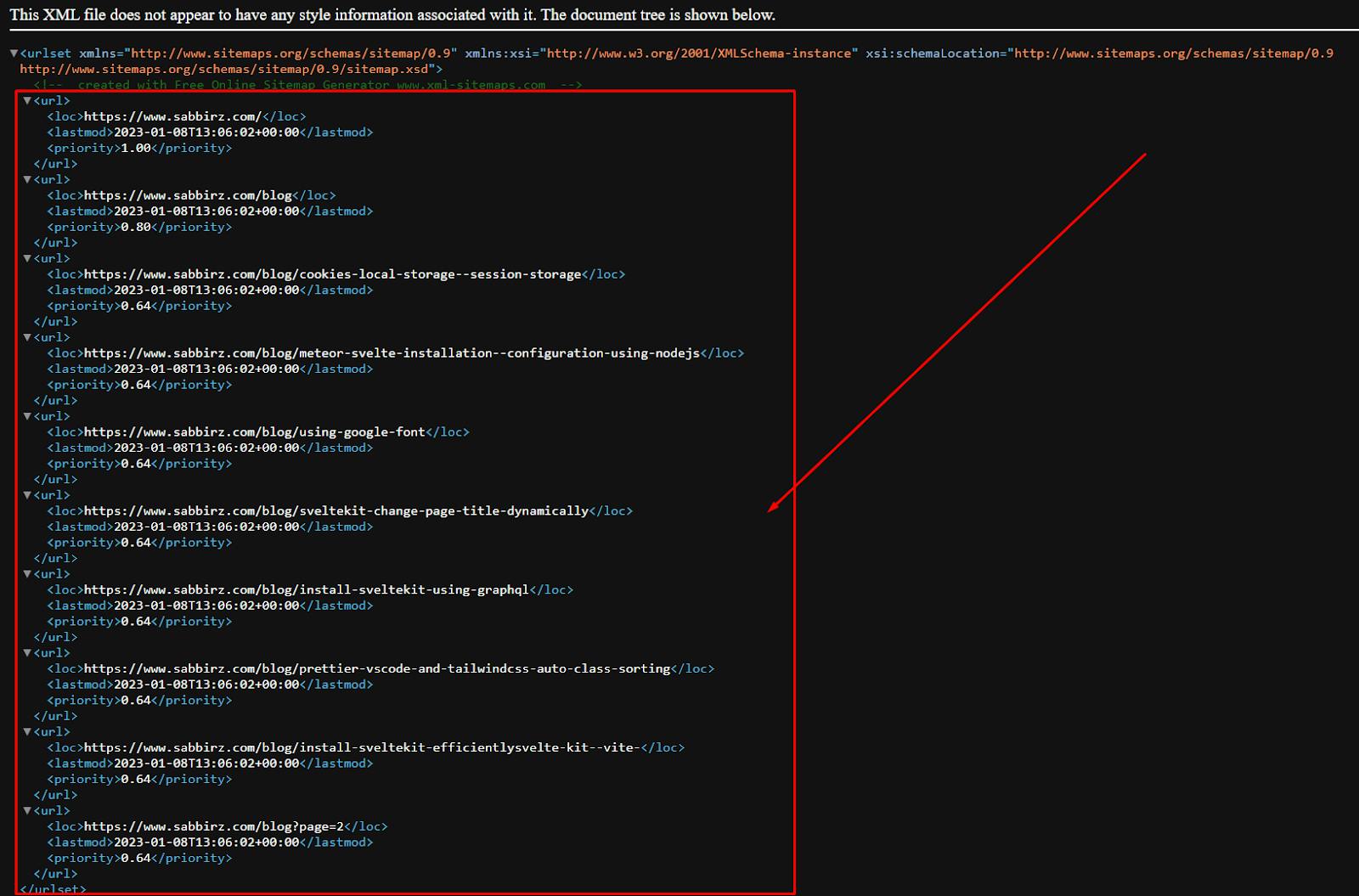
<!-- <url> elements go here -->
</urlset>`.trim(),
{
headers: {
'Content-Type': 'application/xml'
}
}
);
}<!-- <url> elements go here --> this section with our manually generated URL 

Keep in mind this is just a noob way of getting the job done.

Improve caching and performance in SvelteKit by importing images from src/lib instead of static. Learn why and how this approach works.

Learn how to use the GitHub REST API to read and display files like sitemap.xml in your SvelteKit application. A step-by-step guide for developers.