
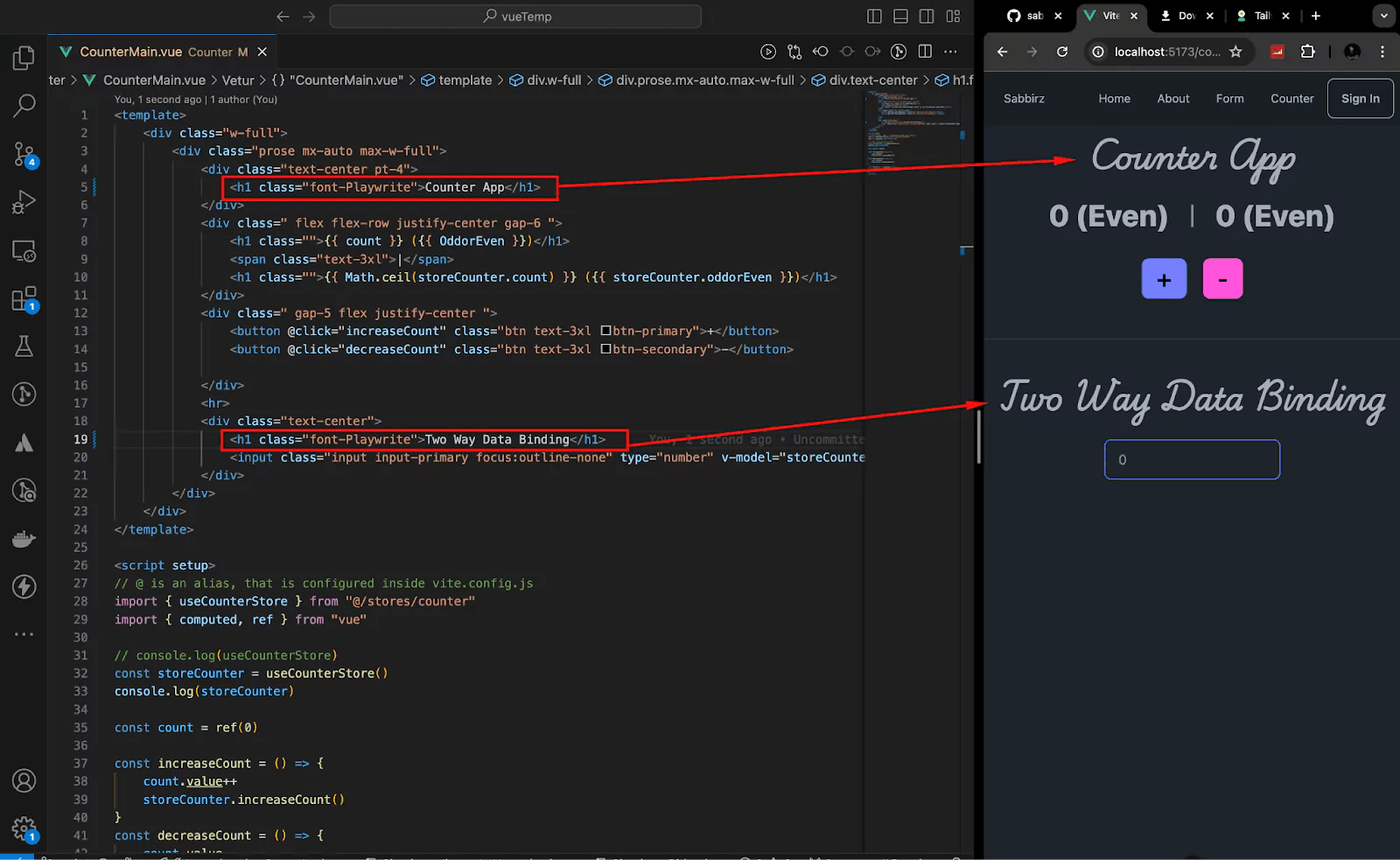
How to Add a Google Font to Vue.js with Tailwind CSS
Integrate Google Fonts in Vue.js with Tailwind CSS
frontend development
font integration
ui design
tailwindcss
vue
tailwind typography
vueJS
google font
vue js tutorial
web development
vue3

Run Sveltekit Application on user defined port number
Running a SvelteKit App on a Specific Port
development-server
sveltekit
custom port
port configuration
svelte app development

Installing Frappe ERPnext15 on WSL ubuntu 22.04 LTS
Frappe ERPnext15 on WSL ubuntu 22.04 LTS
frappe
erpnext
ubuntu

How to Verify if the Root User Has a Password on Linux Systems
Check if the Root User Account is Secured with a Password in Ubuntu
ubuntu

Step-by-step guide to install Vue Js with tailwind CSS, and DaisyUI for modern web development
Installing Vue Js with tailwind CSS, and DaisyUI using Vite
vueJs
tailwindcss
daisyui
vite